Flash 8: introducción Action Scripts
Lord Zorel: Flash 8: interpolaciones de forma
stop()
con este sencillo código, puedes hacer que las películas se detengan en cualquier punto que lo necesites, ya sea al principio de la película, al medio o al final, todo dependerá de donde pongas el fotograma clave con el código stop().
Así como hay un código para detener las películas, también hay uno para hacerlas avanzar, retroceder o incluso saltar de un fotogramas y crear una película como la siguiente.
PLAY
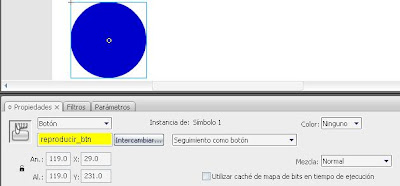
Al igual que el código de stop, podríamos escribir play en el fotograma clave para que la película avance, pero si detenemos la película y luego la avanzamos, no ocurrirá nada. Así que vamos a crear un botón que cuando lo apretamos va ha hacer que avance la película. Para ello vamos a ir al primer fotograma de la capa Acción y lo convertiremos en fotograma clave (F6), luego en la capa de abajo, vamos a dibujar un circulo y lo convertiremos en botón (presiona F8), ojo que aparecerá un cuadro de dialogo con 3 opciones, clip de película, gráfico o botón, elegimos botón, le ponemos un nombre y apretamos aceptar. Ahora, en el panel propiedades lo vamos a bautizar como “reproducir_btn”
ahora que ya tiene un nombre, podemos decirle que haga lo que queramos.
Para que al presionarlo, haga avanzar la película, vamos a ir al fotograma clave de la capa acción y debajo de stop(), vamos a agregar el siguiente código:
Lo que significa que cuando se presione el botón reproducir_mc, esté va a poner play.
GOTOANDPLAY & GOTOANDSTOP
Las funciones gotoAndPlay y gotoAndStop, nos permiten saltar de un fotograma a otro.
Existen tres maneras de hacerlo, la primera es
gotoAndPlay(numero del fotograma)
la segunda es
gotoAndPlay("nombre del fotograma")
y la tercera es
gotoAndPlay("nombre escena", numero fotograma)
o tambien
gotoAndPlay("nombre escena", "nombre de fotograma")
por ejemplo, si estamos en el fotograma numero 10 y queremos saltar al fotograma 20,
escribimos:
gotoAndPlay(20)
pero a los fotogramas también podemos ponerles nombres o etiquetas, para hacerlo,
debes seleccionar un fotograma clave y luego en el panel de propiedades (el de abajo),
en el recuadro etiqueta escribes el nombre del fotograma.
Supongamos que tenemos un fotograma que se llama pelotazo (donde se ve al jugador antes de lanzar un pelotazo)
si queremos saltar hasta el fotograma pelotazo, debemos escribir el siguiente código:
gotoAndPlay("pelotazo")
esto va ir al fotograma que se llama pelotazo y le pondrá play, si lo que quieres es que se detenga en ese fotograma
simplemente cámbialo por:
gotoAndStop("pelotazo")
Con estos codigos ya podras realizar una animación como la del futbolista, solo nos falta ver, como hacer para que el arquero salte en cualquier dirección y como hacer para que sepas cuando metiste un Gol.
En esta oportunidad, le vamos a añadir interactividad a nuestras creaciones en flash, para ello le añadiremos código Action Script (AS).
Lo primero que debemos hacer es crear una nueva capa, ha esta capa la llamaremos Acción sera la primera capa, la bloqueamos con el candadito y listo.
Como te habrás dado cuenta si le pones probar película (ctrl + enter), la película da vueltas y vueltas y vueltas y vueltas y vueltas y vueltas y .... vueltas. Para evitar que se quede dando tantas vueltas, vamos a ir al ultimo fotograma de la capa Acción y lo convertiremos en fotograma clave (presiona F6), con el fotograma seleccionado, nos vamos a ver las acciones del fotograma (presiona F9). Aparecerá un cuadro donde puedes escribir en él ( panel de acciones).
Ahora escribe esto en el panel de acciones y prueba la película
stop()
con este sencillo código, puedes hacer que las películas se detengan en cualquier punto que lo necesites, ya sea al principio de la película, al medio o al final, todo dependerá de donde pongas el fotograma clave con el código stop().
Así como hay un código para detener las películas, también hay uno para hacerlas avanzar, retroceder o incluso saltar de un fotogramas y crear una película como la siguiente.
PLAY
Al igual que el código de stop, podríamos escribir play en el fotograma clave para que la película avance, pero si detenemos la película y luego la avanzamos, no ocurrirá nada. Así que vamos a crear un botón que cuando lo apretamos va ha hacer que avance la película. Para ello vamos a ir al primer fotograma de la capa Acción y lo convertiremos en fotograma clave (F6), luego en la capa de abajo, vamos a dibujar un circulo y lo convertiremos en botón (presiona F8), ojo que aparecerá un cuadro de dialogo con 3 opciones, clip de película, gráfico o botón, elegimos botón, le ponemos un nombre y apretamos aceptar. Ahora, en el panel propiedades lo vamos a bautizar como “reproducir_btn”
ahora que ya tiene un nombre, podemos decirle que haga lo que queramos.
Para que al presionarlo, haga avanzar la película, vamos a ir al fotograma clave de la capa acción y debajo de stop(), vamos a agregar el siguiente código:
reproducir_btn.onPress = function(){
play()
}
Lo que significa que cuando se presione el botón reproducir_mc, esté va a poner play.
GOTOANDPLAY & GOTOANDSTOP
Las funciones gotoAndPlay y gotoAndStop, nos permiten saltar de un fotograma a otro.
Existen tres maneras de hacerlo, la primera es
gotoAndPlay(numero del fotograma)
la segunda es
gotoAndPlay("nombre del fotograma")
y la tercera es
gotoAndPlay("nombre escena", numero fotograma)
o tambien
gotoAndPlay("nombre escena", "nombre de fotograma")
por ejemplo, si estamos en el fotograma numero 10 y queremos saltar al fotograma 20,
escribimos:
gotoAndPlay(20)
pero a los fotogramas también podemos ponerles nombres o etiquetas, para hacerlo,
debes seleccionar un fotograma clave y luego en el panel de propiedades (el de abajo),
en el recuadro etiqueta escribes el nombre del fotograma.
Supongamos que tenemos un fotograma que se llama pelotazo (donde se ve al jugador antes de lanzar un pelotazo)
si queremos saltar hasta el fotograma pelotazo, debemos escribir el siguiente código:
gotoAndPlay("pelotazo")
esto va ir al fotograma que se llama pelotazo y le pondrá play, si lo que quieres es que se detenga en ese fotograma
simplemente cámbialo por:
gotoAndStop("pelotazo")
Con estos codigos ya podras realizar una animación como la del futbolista, solo nos falta ver, como hacer para que el arquero salte en cualquier dirección y como hacer para que sepas cuando metiste un Gol.

Comentarios
Publicar un comentario