Entradas
Mostrando las entradas de 2008
Lo nuevo de flash
- Obtener vínculo
- X
- Correo electrónico
- Otras apps
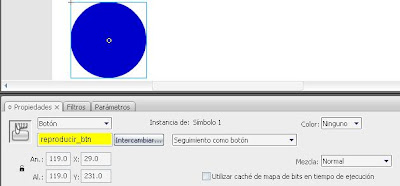
Flash 8: introducción Action Scripts 2
- Obtener vínculo
- X
- Correo electrónico
- Otras apps
Flash 8: introducción Action Scripts
- Obtener vínculo
- X
- Correo electrónico
- Otras apps
Flash 8: interpolaciones de forma
- Obtener vínculo
- X
- Correo electrónico
- Otras apps